
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
merge-anything
Advanced tools
Merge objects & other types recursively. A simple & small integration.
The 'merge-anything' npm package is a utility for deep merging objects and arrays. It provides a simple and flexible way to combine multiple objects or arrays into one, handling nested structures and various data types seamlessly.
Deep Merge Objects
This feature allows you to deeply merge two or more objects. Nested properties are merged recursively.
const { merge } = require('merge-anything');
const obj1 = { a: 1, b: { c: 2 } };
const obj2 = { b: { d: 3 }, e: 4 };
const result = merge(obj1, obj2);
console.log(result); // { a: 1, b: { c: 2, d: 3 }, e: 4 }Merge Arrays
This feature allows you to merge arrays, concatenating their elements.
const { merge } = require('merge-anything');
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const result = merge(arr1, arr2);
console.log(result); // [1, 2, 3, 4, 5, 6]Custom Merge Functions
This feature allows you to define custom merge functions to handle specific types of data or merge strategies.
const { merge } = require('merge-anything');
const customMerge = (target, source) => Array.isArray(target) ? target.concat(source) : undefined;
const obj1 = { a: [1, 2] };
const obj2 = { a: [3, 4] };
const result = merge({ extensions: [customMerge] }, obj1, obj2);
console.log(result); // { a: [1, 2, 3, 4] }Lodash is a popular utility library that provides a wide range of functions for manipulating arrays, objects, and other data types. It includes a `merge` function that performs deep merging of objects. Compared to 'merge-anything', Lodash offers a broader set of utilities but may be heavier if you only need merging capabilities.
Deepmerge is a library specifically designed for deep merging of JavaScript objects. It is lightweight and focuses solely on merging, making it a good alternative to 'merge-anything' if you need a dedicated merging tool without additional utilities.
Merge-deep is another utility for deep merging objects. It is similar to 'merge-anything' in its focus on merging nested structures but may have different handling of edge cases and performance characteristics.
npm i merge-anything
Merge objects & other types recursively. Fully TypeScript supported! A simple & small integration.
I created this package because I tried a lot of similar packages that do merging/deepmerging/recursive object assign etc. But all had its quirks, and all of them break things they are not supposed to break... 😞
I was looking for:
Object.assign() but deepThis last one is crucial! In JavaScript almost everything is an object, sure, but I don't want a merge function trying to merge eg. two new Date() instances! So many libraries use custom classes that create objects with special prototypes, and such objects all break when trying to merge them. So we gotta be careful!
merge-anything will merge objects and nested properties, but only as long as they're "plain objects". As soon as a sub-prop is not a "plain object" and has a special prototype, it will copy that instance over "as is". ♻️
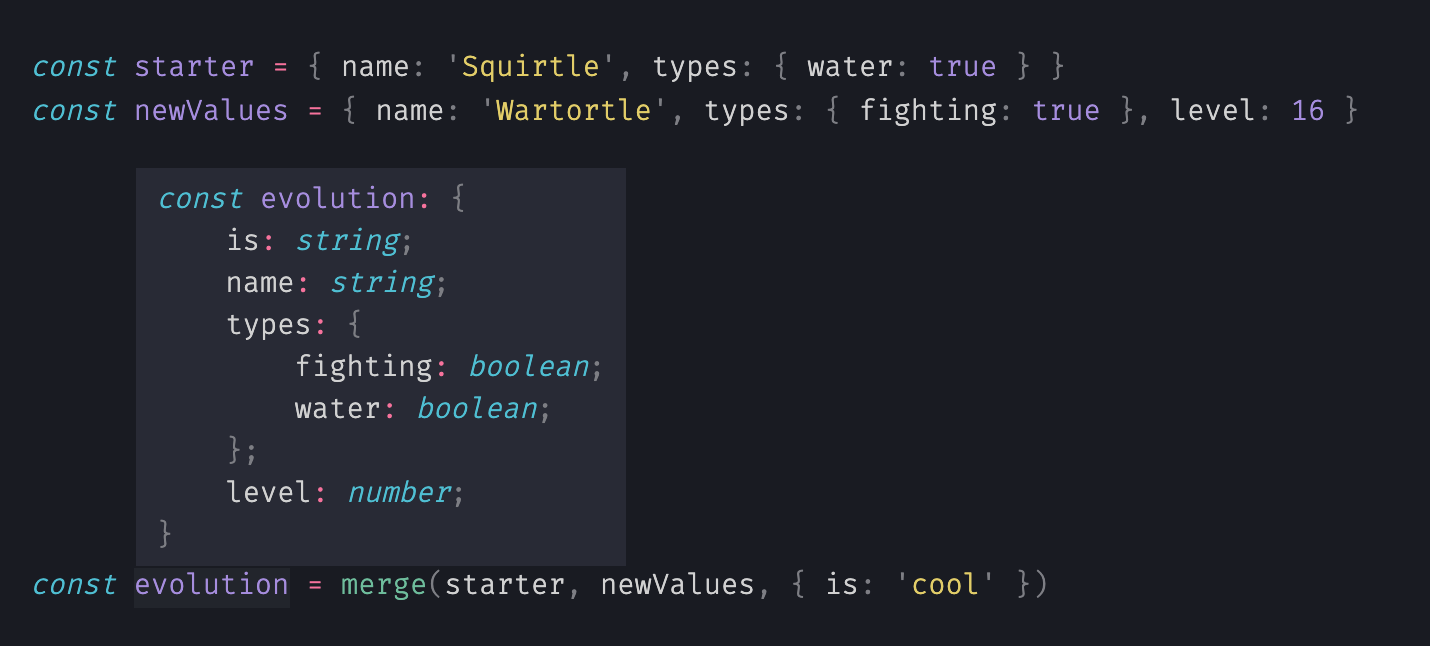
import { merge } from 'merge-anything'
const starter = { name: 'Squirtle', types: { water: true } }
const newValues = { name: 'Wartortle', types: { fighting: true }, level: 16 }
const evolution = merge(starter, newValues, { is: 'cool' })
// returns {
// name: 'Wartortle',
// types: { water: true, fighting: true },
// level: 16,
// is: 'cool'
// }
In the example above, if you are using TypeScript, and you hover over evolution, you can actually see the type of your new object right then and there. This is very powerful, because you can merge things, and without needing any, TypeScript will know exactly how your newly merged objects look!

The return type of the merge() function is usable as a TypeScript utility as well:
import type { Merge } from 'merge-anything'
type A1 = { name: string }
type A2 = { types: { water: boolean } }
type A3 = { types: { fighting: boolean } }
type Result = Merge<A1, [A2, A3]>
This package will recursively go through plain objects and merge the values onto a new object.
Please note that this package recognises special JavaScript objects like class instances. In such cases it will not recursively merge them like objects, but assign the class onto the new object "as is"!
// all passed objects do not get modified
const a = { a: 'a' }
const b = { b: 'b' }
const c = { c: 'c' }
const result = merge(a, b, c)
// a === {a: 'a'}
// b === {b: 'b'}
// c === {c: 'c'}
// result === {a: 'a', b: 'b', c: 'c'}
// However, be careful with JavaScript object references with nested props. See below: A note on JavaScript object references
// arrays get overwritten
// (for "concat" logic, see Extensions below)
merge({ array: ['a'] }, { array: ['b'] }) // returns {array: ['b']}
// empty objects merge into objects
merge({ obj: { prop: 'a' } }, { obj: {} }) // returns {obj: {prop: 'a'}}
// but non-objects overwrite objects
merge({ obj: { prop: 'a' } }, { obj: null }) // returns {obj: null}
// and empty objects overwrite non-objects
merge({ prop: 'a' }, { prop: {} }) // returns {prop: {}}
merge-anything properly keeps special objects intact like dates, regex, functions, class instances etc.
However, it's very important you understand how to work around JavaScript object references. Please be sure to read #a note on JavaScript object references down below.
The default behaviour is that arrays are overwritten. You can import mergeAndConcat if you need to concatenate arrays. But don't worry if you don't need this, this library is tree-shakable and won't import code you don't use!
import { mergeAndConcat } from 'merge-anything'
mergeAndConcat(
{ nested: { prop: { array: ['a'] } } },
{ nested: { prop: { array: ['b'] } } }
)
// returns { nested: { prop: { array: ['a', 'b'] } } },
There might be times you need to tweak the logic when two things are merged. You can provide your own custom function that's triggered every time a value is overwritten.
For this case we use mergeAndCompare. Here is an example with a compare function that concatenates strings:
import { mergeAndCompare } from 'merge-anything'
function concatStrings(originVal, newVal, key) {
if (typeof originVal === 'string' && typeof newVal === 'string') {
// concat logic
return `${originVal}${newVal}`
}
// always return newVal as fallback!!
return newVal
}
mergeAndCompare(concatStrings, { name: 'John' }, { name: 'Simth' })
// returns { name: 'JohnSmith' }
Note for TypeScript users. The type returned by this function might not be correct. In that case you have to cast the result to your own provided interface
Be careful for JavaScript object reference. Any property that's nested will be reactive and linked between the original and the merged objects! Down below we'll show how to prevent this.
const original = { airport: { status: 'dep. 🛫' } }
const extraInfo = { airport: { location: 'Brussels' } }
const merged = merge(original, extraInfo)
// we change the status from departuring 🛫 to landing 🛬
merged.airport.status = 'lan. 🛬'
// the `merged` value will be modified
// merged.airport.status === 'lan. 🛬'
// However `original` value will also be modified!!
// original.airport.status === 'lan. 🛬'
The key rule to remember is:
Any property that's nested more than 1 level without an overlapping parent property will be reactive and linked in both the merge result and the source
However, there is a really easy solution. We can just copy the merge result to get rid of any reactivity. For this we can use the copy-anything library. This library also makes sure that special class instances do not break, so you can use it without fear of breaking stuff!
See below how we integrate 'copy-anything':
import { copy } from 'copy-anything'
const original = { airport: { status: 'dep. 🛫' } }
const extraInfo = { airport: { location: 'Brussels' } }
const merged = copy(merge(original, extraInfo))
// we change the status from departuring 🛫 to landing 🛬
merged.airport.status = 'lan. 🛬'(merged.airport.status === 'lan. 🛬')(
// true
// `original` won't be modified!
original.airport.status === 'dep. 🛫'
) // true
You can then play around where you want to place the copy() function.
Copy Anything is also fully TypeScript supported!
It is literally just going through an object recursively and assigning the values to a new object like below. However, it's wrapped to allow extra params etc. The code below is the basic integration, that will make you understand the basics how it works.
import { isPlainObject } from 'is-what'
function mergeRecursively(origin, newComer) {
if (!isPlainObject(newComer)) return newComer
// define newObject to merge all values upon
const newObject = isPlainObject(origin)
? Object.keys(origin).reduce((carry, key) => {
const targetVal = origin[key]
if (!Object.keys(newComer).includes(key)) carry[key] = targetVal
return carry
}, {})
: {}
return Object.keys(newComer).reduce((carry, key) => {
const newVal = newComer[key]
const targetVal = origin[key]
// early return when targetVal === undefined
if (targetVal === undefined) {
carry[key] = newVal
return carry
}
// When newVal is an object do the merge recursively
if (isPlainObject(newVal)) {
carry[key] = mergeRecursively(targetVal, newVal)
return carry
}
// all the rest
carry[key] = newVal
return carry
}, newObject)
}
* Of course, there are small differences with the actual source code to cope with rare cases & extra features. The actual source code is here.
FAQs
Merge objects & other types recursively. A simple & small integration.
The npm package merge-anything receives a total of 466,024 weekly downloads. As such, merge-anything popularity was classified as popular.
We found that merge-anything demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.